Eines wissen wir schon: Mit Google wird es einem als Betreiber einer Website, Freelancer oder auch als Agentur nie langweilig. Bereits Ende des vergangenen Jahres hat Google das „Page Experience Update“ angekündigt und damit sein Versprechen gehalten, große Updates ein halbes Jahr im Voraus bekannt zu geben.
In nur wenigen Wochen, Mitte Juni 2021, ist nun der Zeitpunkt gekommen – das Update wird ausgerollt.
Das Page Experience Update wird einige einschneidende Veränderungen mit sich bringen. Die Neuerungen haben wir für Sie unter die Lupe genommen – damit Sie sich schon mal damit befassen und entsprechende Vorkehrungen in die Wege leiten können.
Welche Kriterien gehören für Google zur Page Experience?
Google hat Kriterien definiert, die zur Page Experience (= positives Nutzererlebnis des Users mit einer Website) zählen und, mit dem Ausrollen des Updates, zum Rankingfaktor werden – wenn sie es nicht bereits sind.
1. Die mobile Optimierung einer Website
Bereits seit dem Frühjahr 2015 hat Google den „Mobile Friendly Algorithmus“ ausgerollt und Seiten, die für mobile Endgeräte optimiert sind, in den Suchergebnissen mit dem Label „mobile friendly“ ausgestattet.
Zum Hintergrund:
Websites, die nicht für mobile Endgeräte optimiert sind, sorgen bei Usern häufig für Frustration – schließlich sind immer mehr Menschen mit ihren mobilen Endgeräten im Web unterwegs. Werden auf mobilen Endgeräten die Seiten nicht korrekt auf den kleinen Bildschirmgrößen dargestellt, wird die Bedienbarkeit erschwert. Die „User-Experience“ (= das Nutzererlebnis) wird wesentlich geschmälert.
Im Zuge des Page Experience Updates wird die mobile Optimierung nochmals stärker als Rankingfaktor gewichtet.
Übrigens: Wie gut Ihre Seite bereits optimiert ist, können Sie mit dem Google-eigenen Test – durch Eintragen der jeweiligen URL – schnell herausfinden.
2. „HTTPS“ – Die SSL-Verschlüsselung
Bereits im vergangenen Jahr hat Google angekündigt, dass die Verwendung von „https“ in einer Webadresse wichtiger Rankingfaktor werden wird.
Einfach erklärt ist „https“ eine SSL-Verschlüsselung der Verbindung zu einer Website, die durch ein spezielles Zertifikat erfolgt, um die Daten der Nutzer zu schützen. Websites, die mit einer SSL-Verschlüsselung gesichert sind, beginnen nicht mit „http“, sondern mit „https“. Als weiteres Sicherheitssignal für den User befindet sich ein kleines Schloss neben der URL.
Google legt größten Wert auf Sicherheit – die Verwendung von „https“ dient für Google als wichtiges Sicherheits-Signal und bekommt daher nun im Rahmen des Page Experience Updates eine größere Bedeutung beigemessen.
3. Sicheres Browsen
Im gleichen Atemzug legt Google Wert auf sicheres Browsen. Das Netz ist immer noch voll von Malware und schädlichen Inhalten.
Übrigens: Der so genannte „Security Issues Report“ in der Google Search Console zeigt Seitenbetreibern auf, ob es Probleme im Hinblick auf das sichere Surfen mit Ihrer Webseite gibt.
4. Das Vermeiden von Interstitials bzw. Interstitial Ads
„Interstitials“ oder „Interstitial Ads“ stehen als Englische Begriffe für „Unterbrecherwerbung“.
Diese Art der Werbung kann einem im Web auf verschiedenste Arten begegnen, zum Beispiel als Pop-Up (= Werbung öffnet sich in einem neuen Browserfenster), als Pop-Under (= PopUp öffnet sich im Hintergrund in einem neuen Browserfenster) oder als Flash-Layer (= die Werbung wird als weitere Ebene über den eigentlichen Content der Website gelegt und in der Größe dem Bildschirm angepasst).
Die Werbung verschwindet nach dem Ablauf einer bestimmten Zeitspanne oder nach dem manuellen Ausblenden und der Nutzer erhält freie Sicht auf den Content.
Für Google stört das die Page Experience, deshalb zählt im Umkehrschluss das Vermeiden von solcher Unterbrecherwerbung zur Page Experience.
Wichtig: Als Ausnahmen gelten gesetzliche Richtlinien die ein Pop-Up vorschreiben, zum Beispiel im Hinblick auf die DSGVO-Abfrage.
Die Google Core Web Vitals
Im Zuge des Page Experience Updates stellt Google die „Core Web Vitals“ vor. Dabei handelt es sich um einheitliche Qualitätssignale, welche die Nutzerfreundlichkeit einer Webseite einstufen und bewerten.
In diesem Zuge hat Google die folgenden Kennzahlen etabliert:
Ladezeit einer Website (Google-Kennzahl: Largest Contentful Paint, kurz “LCP”)
Mit der Kennzahl „LCP“ misst Google die Dauer des Ladevorgangs, bis die Hauptinhalte einer Seite geladen sind. Google gibt dafür als Idealwert eine Ladezeit von 2,5 Sekunden oder schneller vor.
Stabilität des Layouts (Google-Kennzahl: Cumulative Layout Shift, kurz “CLS”)
Mit der Kennzahl “CLS” misst Google, wie stabil das Layout einer Website ist und ob sich einzelne Elemente während der Nutzung verschieben. Für Google liegt der Wert dieser Kennzahl idealerweise bei 0,1 oder niedriger.
Interaktivität einer Website (Google-Kennzahl: First Input Delay, kurz “FID”)
Die Kennzahl “FID“ misst die Zeitdauer der ersten Interaktion eines Users mit einer Website bis zu der Zeit, zu welcher der Browser auf eine solche Interaktion reagieren kann. Eine Interaktion sieht Google in diesem Zusammenhang als Klick auf einen Link, eine Schaltfläche oder ein benutzerdefiniertes Steuerelement.
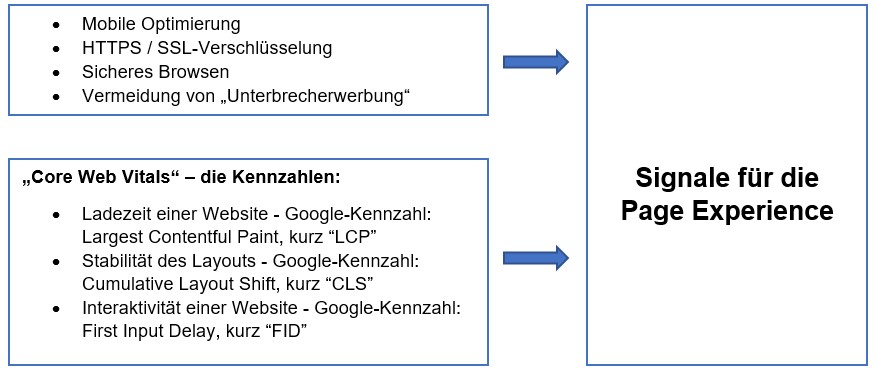
Übersicht – Die Page Experience-Signale
Der Übersichtlichkeit halber haben wir alle relevanten Faktoren und Kennzahlen noch einmal für Sie zusammengefasst:

Weitere Neuerung: Das AMP-Abzeichen wird in den Suchergebnissen verschwinden
Neben den Kennzahlen der Core Web Vitals wird es, im Zuge des Page Experience Updates, eine weitere wichtige Neuerung geben: Das AMP-Abzeichen zur Kennzeichnung von AMP-Seiten in der mobilen Suche wird künftig nicht mehr angezeigt.
Zum Hintergrund:
Mit so genannten „Accelerated Mobile Pages“, kurz „AMP“, hat Google vor rund sechs Jahren einen neuen Standard für sofort ladende, mobile Websites erzeugt. Dabei handelt es sich um eine Open-Source-Initiative die sich auf die Fahne geschrieben hat, Ladezeiten auf mobilen Endgeräten deutlich zu verkürzen.
Zur Nutzung von AMP können Websitebetreiber eine alternative, schnellere Version ihrer Website zur Verfügung stellen – mit deutlich schlankerem HTML-Code und stark limitiertem CSS. AMP-Seiten basieren dabei auf einem „asynchronen JavaScript“, mit dem sich Inhalte sofort laden lassen, ohne dass externe Skripte (z. B. Werbung oder Codes von Drittanbietern) den Ladevorgang blockieren. Diese werden dann erst nach dem Aufbau der Website-Inhalte geladen. Zudem gibt es ein Größenlimit für extern geladene Ressourcen wie Stylesheets, um schnelle Ladezeiten sicherzustellen. Das Limit liegt bei max. 75 kB.
Im Zuge des Page Experience Updates wird Google künftig auf eine Kennzeichnung solcher Websites in den Suchergebnissen verzichten – schließlich ist die Ladezeit spätestens jetzt in jeder Hinsicht für alle Websitebetreiber wichtiger Rankingfaktor und Unterbrecherwerbung wird als negativ eingestuft.
Was bedeutet das Experience Update in der Praxis für SIE als Websitebetreiber?
Eine Website, die alle bisher bekannten relevanten Rankingfaktoren berücksichtigt, kann laut Google auch weiterhin gute Rankings erzielen – ABER: Gibt es Seiten mit gleichwertigen Inhalten von Wettbewerbern und diese erfüllen bereits die Page Experience-Kriterien von Google, wird diese Seite höher ranken.
Deshalb empfehlen wir: Websitebetreiber sollten die neuen Google-Kennzahlen stets im Blick haben und bereits jetzt aktiv an den Stellen nachsteuern, wo Handlungsbedarf besteht.
Das Page Experience Update wird, laut aktueller Ankündigung von Google, Mitte Juni ausgerollt. Die volle Wirkung wird es jedoch erst Ende August entfalten, so der Konzern.
Übrigens: Bereits jetzt sind die Core Web Vitals in die wichtigsten Google Analyse-Tools eingebunden und können über Google Lighthouse oder PageSpeed Insights abgerufen werden.
Weitere wichtige Praxis-Tipps stellt Google außerdem hier zur Verfügung.
Fazit
Die Metriken der Core Web Vitals sind nicht in Stein gemeißelt und werden von Google in Zukunft sicherlich erweitert und ergänzt – schließlich ist es das erklärte Ziel von Google die Nutzerfreundlichkeit. Und genau diese Erwartungen verändern sich im Zeitablauf.
Die bisher wichtigen Rankingfaktoren, wie zum Beispiel „Content“, „Relevanz“ und „Linkstruktur“ sind natürlich weiterhin wichtig und sollten keine Vernachlässigung erfahren, um das eigene Ranking in den Google-Suchmaschinenergebnissen weiter nach vorne zu treiben. Gleichzeitig gilt es im Zuge der „Page Experience“ Wert auf die oben beschriebenen Kennzahlen „LCP“, „FID“ und „CLS“ zu legen – in Kombination mit der mobilen Freundlichkeit einer Website, dem sicheren Browsen, einer sicheren HTTPS-Verbindung und dem Vermeiden von Unterbrecherwerbung („Interstitials“).